vue入门教程之基础语法
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-if-for
上一节我们讲了什么事MVVM框架,以及实现了一个最简单的vue的hello-vue例子。今天我们继续来讲解下vue的各种基础语法
1、v-model(v-model指令来实现表单元素和数据的双向绑定。监听用户的输入,然后更新数据)
(1)引入vue.js---通过cdn的方式引入vue.min.js
--cdn引入vue.min.js
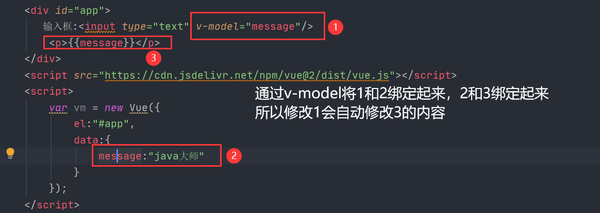
(2) html代码
通过v-model绑定data的message

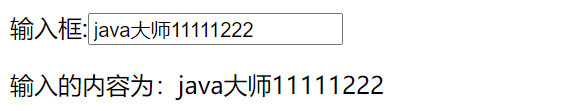
(3)运行结果如下图:

2、条件语句(v-if v-else-if v-else)
(1)引入vue.js---通过cdn的方式引入vue.min.js
--cdn引入vue.min.js
(2) html代码
根据得分判断该考生的成绩是优秀、及格还是不及格
<div id="app">
<p v-if="score>=90">优秀</p>
<p v-else-if="score>=60&&score<90">及格</p>
<p v-else>不及格</p>
</div>
var vm = new Vue({
el:"#app",
data:{
score:94
}
});
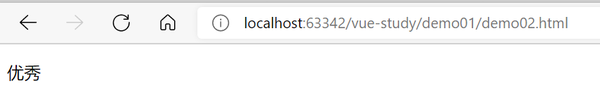
(3)运行结果如下图:

(4)动态修改viewModel的内容,页面元素跟着变化

3、循环语句(v-for)
(1)引入vue.js---通过cdn的方式引入vue.min.js
--cdn引入vue.min.js
(2) html代码
根据得分判断该考生的成绩是优秀、及格还是不及格
<div id="app">
<li v-for="item in courses">{{item}}</li>
</div>
var vm = new Vue({
el:"#app",
data:{
courses:['语文','数学','外语']
}
});
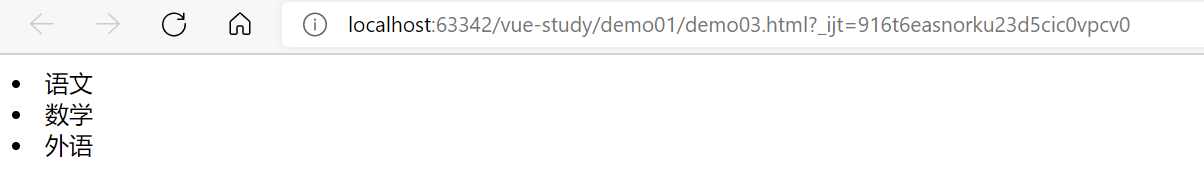
(3)运行结果如下图:

欢迎转载,转载请标注出处。关注公众号: JAVA大师, 后台回复 资源,既可获取资源链接 !!!
