vue入门教程之-属性、事件和双向绑定
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/vue-model
上一节我们讲了vue的基础语法以及条件、循环语句,今天我们继续来讲解下vue的事件绑定!
1、v-on(可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码)
(1)引入vue.js---通过cdn的方式引入vue.min.js
--cdn引入vue.min.js
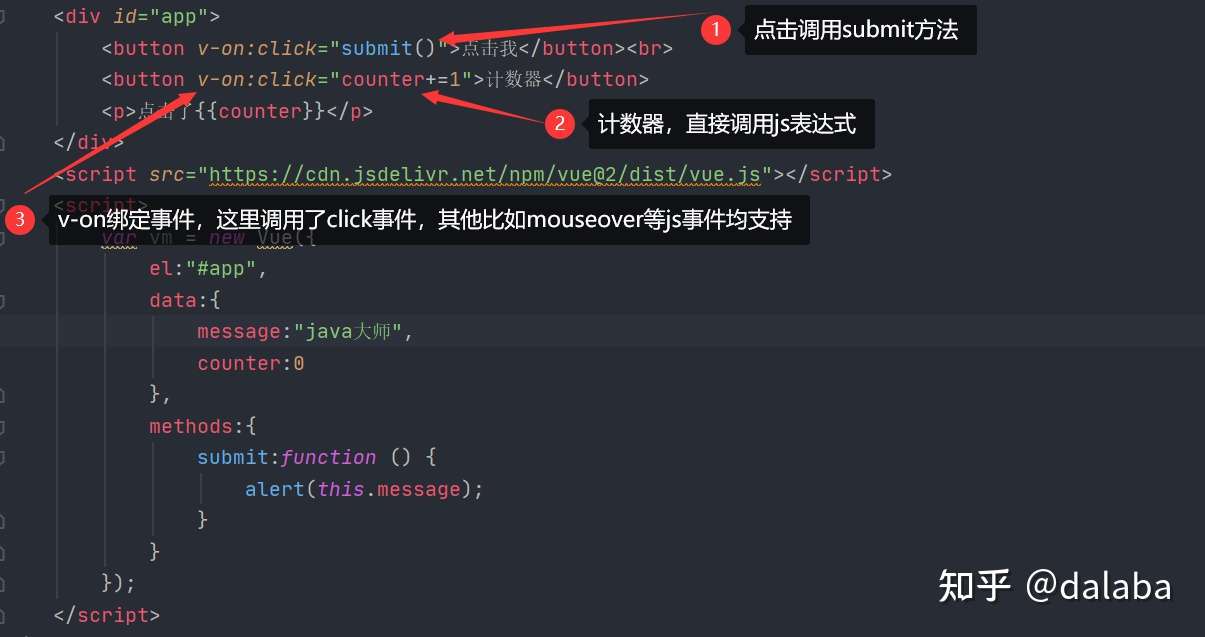
(2) html代码

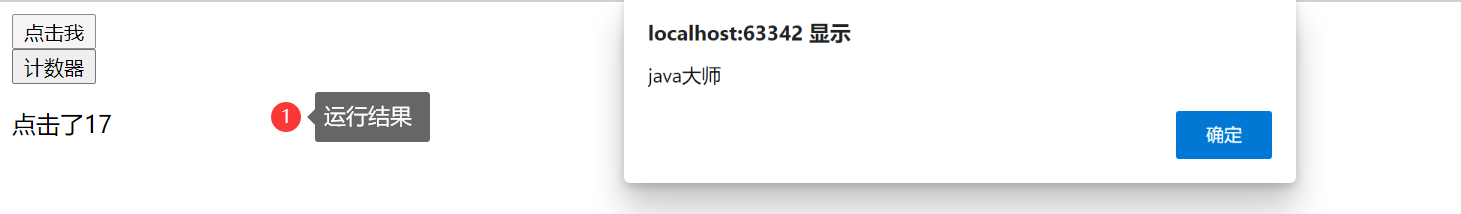
(3)运行结果如下图:

2、v-bind(绑定数据和元素属性)
(1)引入vue.js---通过cdn的方式引入vue.min.js
--cdn引入vue.min.js
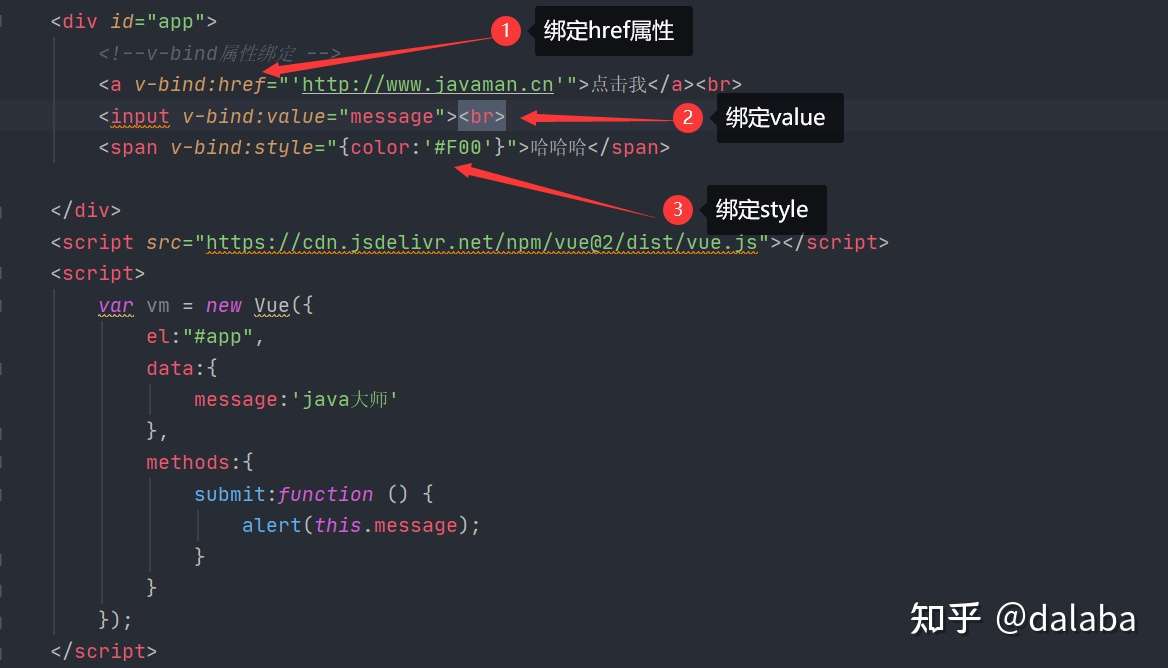
(2) html代码

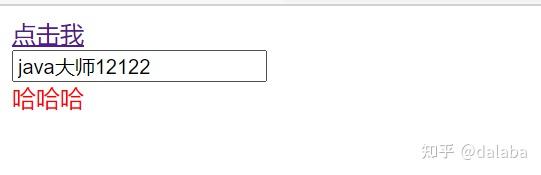
(3)运行结果如下图:

PS:v-on和v-bind的区别为:v-on为事件绑定;v-bind为属性绑定,这一点不要用错了
<a v-bind:click="submit()">点击我</a><br>
可以执行,但是页面刷新直接运行函数,不符合要求
3、v-model(表单输入绑定)
v-model在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用
valueproperty 和input事件;- checkbox 和 radio 使用
checkedproperty 和change事件;- select 字段将
value作为 prop 并将change作为事件。
(1)引入vue.js---通过cdn的方式引入vue.min.js
--cdn引入vue.min.js
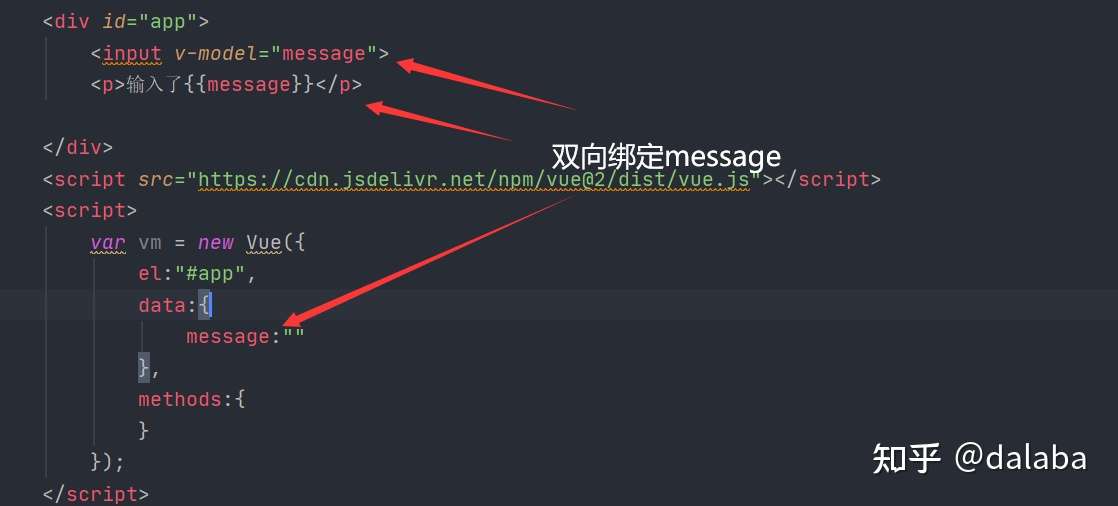
(2) html代码
a) 输入框双向绑定

运行结果:

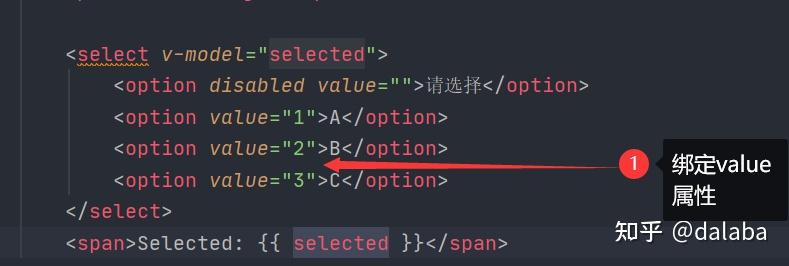
b) select下拉框双向绑定(绑定事件都change,绑定的属性为value)

运行结果如下图:

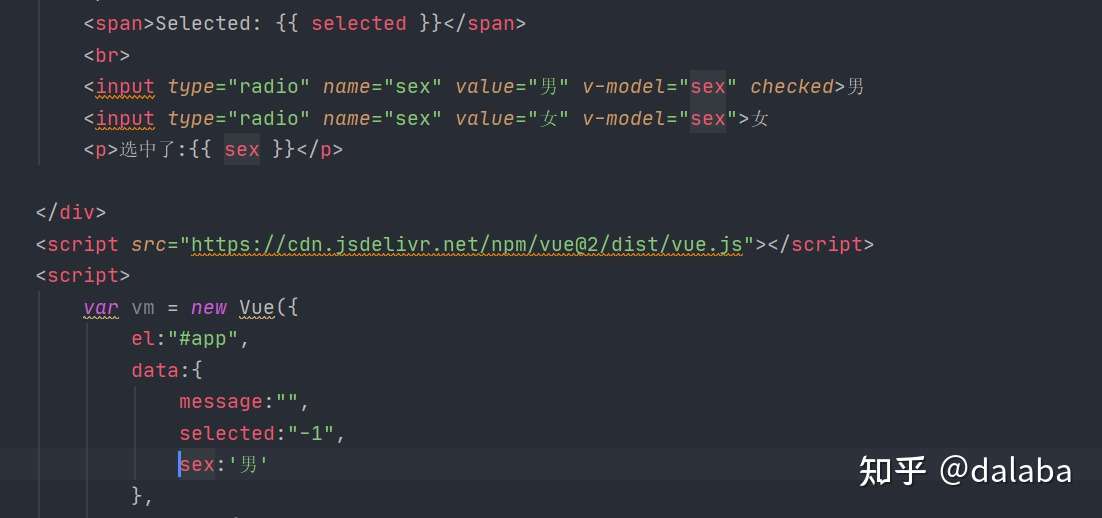
c) radio单选框双向绑定(绑定事件都checked,绑定的属性为value)

运行结果如下图:

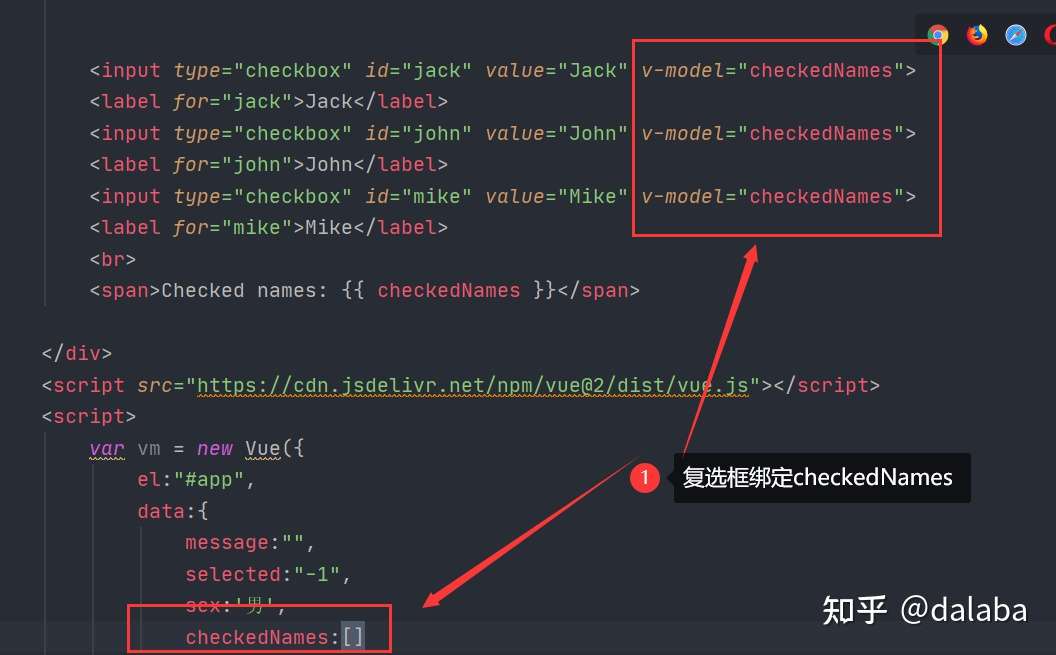
d) checkbox复选框双向绑定(绑定事件都checked,绑定的属性为value)

运行结果如下图:

欢迎转载,转载请标注出处。关注公众号: JAVA大师, 后台回复 资源,既可获取资源链接 !!!
